一、Ajax基本概念
【参考】:https://www.runoob.com/jquery/jquery-ajax-intro.html 异步的javascript。在不全部加载某一个页面部的情况下,对页面进行局的刷新,ajax请求都在后台。 图片,css文件,js文件都是静态文件。
1.1ajax基本用法
$.ajax({
'url':请求地址,
'type':请求方式,
'dataType':预期返回的数据格式
'data':参数
}).success(function(data){
//回调函数(data即返回的数据)
})
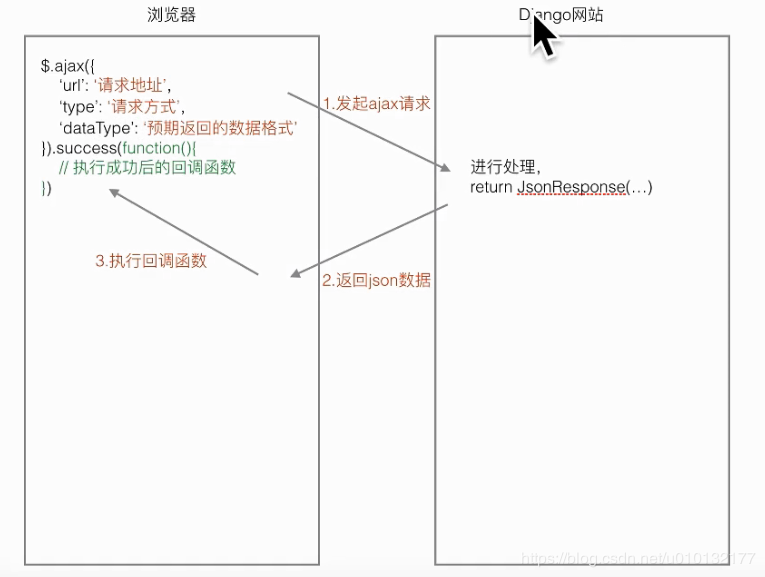
1.2完整过程示意
- 发起ajax请求:jquery发起
- 执行相应的视图函数,返回json内容
- 执行相应的回调函数。通过判断json内容,进行相应处理。

二、Ajax登录案例
2.1ajax测试案例
第1步,下载 jquery:https://jquery.com/download/
下载第2个开发,未压缩版本 https://code.jquery.com/jquery-3.4.1.js 【1】compressed, production jQuery 3.4.1- 用于实际的网站中,已被精简和压缩。 【2】uncompressed, development jQuery 3.4.1 - 用于测试和开发(未压缩,是可读的代码)
第2步,部署jquery,在根目录下建立 /static/js、css、images、
- 把jquery.js文件放入js文件夹
第3步,设置project1/settings.py,拉到最底下:
设置静态文件的保存目录
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] # 设置静态文件的保存目录
第4步,创建ajax请求示例页面templates/app1/test_ajax.html,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<script src="https://my.oschina.net/static/js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
// 绑定btnAjax的click事件
$('#btnAjax').click(function () {
alert(1)
$.ajax({
'url': '/ajax_handle',
'dataType': 'json',
// 'async': false, // 同步的ajax请求
}).success(function (data) {
// 进行处理
alert(2)
if (data.res == 1){
$('#message').show().html('提示信息')
}
})
alert(3)
})
})
</script>
<style>
#message {
display: none;
color: red;
}
</style>
</head>
<body>
<input type="button" id="btnAjax" value="ajax请求">
<div id="message"></div>
</body>
</html>
第5步,配置app1/urls.py
path(r'test_ajax',views.test_ajax),#ajax测试页
path(r'ajax_handle/',views.ajax_handle),#ajax处理页
第6步,编写app1/views.py
引入json模块
ajax测试页面
ajax请求处理
from django.shortcuts import render,redirect #引入重定向简写模块 from app1.models import BookInfo,AreaInfo #从模型下导入bookinfo数据模型 from django.http import HttpResponse,HttpResponseRedirect,JsonResponse #引入返回请求模块、重新定向模块、json模块 from datetime import date # 引用时间模块
/test_ajax
def test_ajax(request): '''显示ajax页面''' return render(request, 'app1/test_ajax.html') def ajax_handle(request): '''接收ajax请求处理,返回json数据''' # 返回的json数据 {'res':1} return JsonResponse({'res':1})
效果:http://127.0.0.1:8000/test_ajax
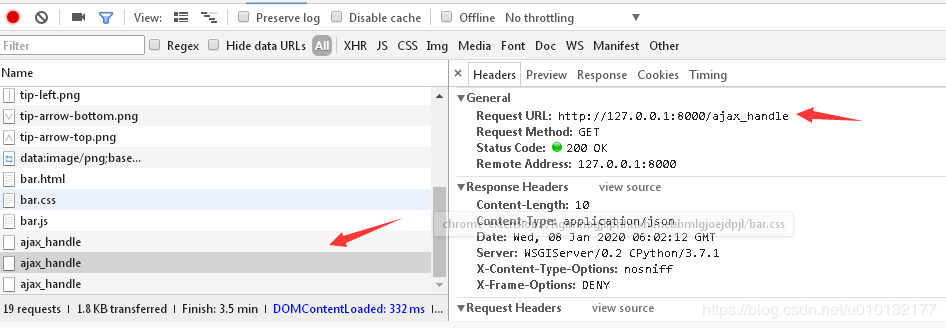
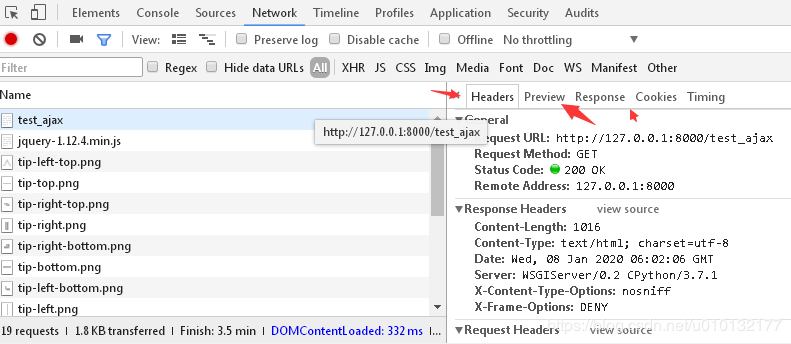
点击按钮后,用jquery发起ajax请求,服务器返回请求,jquery处理返回数据,在页面显示出来提示信息,但页面并未整体刷新:  后台的ajax请求查看:
后台的ajax请求查看: 
技巧:出错调试也在调试里的network里查看

2.2 ajax的异步和同步请求控制(上步的4步)
还是在templates/app1/test_ajax.html把js部分加上alert(1),2,3查看运行顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<script src="https://my.oschina.net/static/js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
// 绑定btnAjax的click事件
$('#btnAjax').click(function () {
alert(1)//【1】
$.ajax({
'url': '/ajax_handle',
'dataType': 'json',
// 'async': false, // 【4】同步的ajax请求
}).success(function (data) {
// 进行处理
alert(2)//【2】
if (data.res == 1){
$('#message').show().html('提示信息')
}
})
alert(3)//【3】
})
})
</script>
<style>
#message {
display: none;
color: red;
}
</style>
</head>
<body>
<input type="button" id="btnAjax" value="ajax请求">
<div id="message"></div>
</body>
</html>
效果:运行发现运行顺序为1,3,2,而不是预期的1,2,3这即是异步
把第【4】项注释取消,顺序即变成1,2,3,又变回同步
同步设置:'async': false,
<script>
$(function () {
// 绑定btnAjax的click事件
$('#btnAjax').click(function () {
alert(1)//【1】
$.ajax({
'url': '/ajax_handle',
'dataType': 'json',
'async': false, // 【4】同步的ajax请求
}).success(function (data) {
// 进行处理
alert(2)//【2】
if (data.res == 1){
$('#message').show().html('提示信息')
}
})
alert(3)//【3】
})
})
</script>
2.3 ajax登录案例
【目标】:实现用户信息输入错误,也不刷新页面清空数据,直接提示错误,省得再次输入信息
1) 首先,分析出请求地址时需要携带的参数。
- 视图函数处理完成之后,所返回的json的格式。
- 显示出登录页面: a) 设计url,通过浏览器访问 http://127.0.0.1:8000/login_ajax 时显示登录页面。 b) 设计url对应的视图函数login_ajax。 c) 编写模板文件login_ajax.html:在里面写jquery代码发起ajax请求。
2) 然后,登录校验功能
a) 设计url,点击登录页的登录按钮发起请求http://127.0.0.1:8000/login_ajax_check时进行登录校验。 b) 设计url对应的视图函数login_ajax_check:
接收post提交过来的数据。
进行登录校验,并返回json内容。 JsonRepsone
Json格式如下:
{'res':'1'} #表示登录成功 {'res':'0'} #表示登录失败
第1步,templates/app1/login.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<!-- 【0】引入jquery -->
<script src="https://my.oschina.net/static/js/jquery-1.12.4.min.js"></script>
<title>登录页面</title>
</head>
<script>
// 【5】写ajax处理函数
$(function () {
$('#btnLogin').click(function () {
//1.获取用户名、密码
username=$('#username').val()
password=$('#password').val()
//2.发起ajax--post(username,password)请求验证,地址:/login_check
$.ajax({
'url':'/login_check',//验证地址
'type':'post',//请求类型
'data':{'username':username,'password':password},//发送数据
'dataType':'json',//希望返回数据类型
}).success(function(data){
//成功返回{'res':1},失败{'res':0}
if(data.res===0){
$('#msg').show().html('用户名或密码错误请重试!')//登录失败则显示msg,并在里写入信息
}else{//成功跳转到books页面
location.href='/books'
}
})
})
})
</script>
<style>
/* 【4】信息提示样式 */
#msg{
display: none;
color:red;
}
</style>
<body>
<!-- 【1】原form删除,input的name变id,方便jquery操作 -->
用户名:<input type="text" id="username"><br/>
密码:<input type="password" id="password"><br/>
<!-- 【2】加入一个信息提示框,用于密码等错误提示 -->
<div id="msg"></div>
<!-- 【3】按钮type改button,加一个id方便jquery操作 -->
<input type="button" id="btnLogin" value="登录">
</body>
</html>
第2步,app1/views.py处理函数
登录页函数
登录校验函数
from django.shortcuts import render,redirect #引入重定向简写模块 from app1.models import BookInfo,AreaInfo #从模型下导入bookinfo数据模型 from django.http import HttpResponse,HttpResponseRedirect,JsonResponse #引入返回请求模块、重新定向模块 from datetime import date # 引用时间模块
def login(request): '''登录页''' return render(request,'app1/login.html') def login_check(request): '''登录校验''' #1.获取用户名密码 username=request.POST.get('username') password=request.POST.get('password') #2.进行校验,并返回json数据 if username=='jim' and password=='123': #return redirect('/books') return JsonResponse({'res':1}) #正确返回1 else: #return redirect('/login') return JsonResponse({'res':0}) #错误返回0
第3步,app1/ulrs.py配置
path('login/',views.login),#登录页
path('login_check',views.login_check),#登录检测
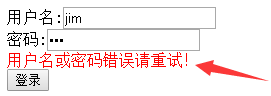
效果:http://127.0.0.1:8000/login/
不正确:则在不刷新页面情况下提示错误信息(用于名,密码都还在,不要再次填写), 正确:则跳转到页面 http://127.0.0.1:8000/books 
注意:settings.py别忘记设置
设置静态文件的保存目录
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] # 设置静态文件的保存目录













