https://answers.unity.com/questions/1225328/imported-animated-object-and-slider-tutorial.html
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//Animation 需要将动画调为Legacy,
//自建的动画可以在Inspector面板下调为Debug模式,勾选上Legacy就可以了
//public Animation _animation;
public Animator _animator;
void Start () {
//_animation.Play("New Animation1");
// _animation["New Animation1"].speed = 0;
_animator.speed = 0;
}
float step = 0;
float timer = 0;
void Update () {
//if (Input.GetMouseButton(0))
//{
// timer += Time.deltaTime;
// if (timer>0.1f)
// {
// step += 0.1f;
// if (step <= 1)
// {
// _animation["New Animation1"].normalizedTime = step;
// Debug.Log(step);
// }
// else
// {
// step = 0;
// }
// timer = 0;
// }
//}
if (Input.GetMouseButton(1))
{
timer += Time.deltaTime;
if (timer > 0.1f)
{
step += 0.1f;
if (step <= 1)
{
_animator.Play("New Animation1", 0, step);
Debug.Log(step);
}
else
{
step = 0;
}
timer = 0;
}
}
}
}
How to control animation with slider
Hello, Im a noob to unity.
Ive searched and it seems there have been similar questions to this, but answered with advanced knowledge. I have no idea how to start this.
(attached image) I have a hand pinching a block. i want to use the slider in a way that when I slide the knob to the right, the animation will advance, pinching the block.
I have the animation exported in fbx format and placed in my canvas. I added the slider but don't know where to go from there as far as connecting it, and the correct scripting for it. So anything that is along the lines of using the slider to control the imported animation would be great. Please help! Thank you!
So anything that is along the lines of using the slider to control the imported animation would be great. Please help! Thank you!
screen-shot-2016-08-05-at-14612-pm.png (154.9 kB)
评论 · Show 2
3条回复
· 添加您的回复
- 排序:
最佳解答
个解答,截止vfxjex · 2016年08月07日 05:17
Hello I think I answered this concern base on the link @KuR5 shared, but if things are not yet cleared let me try to clarify it.
First of all make sure that the attached component of your model is "Animation" not Animator.
second make sure that the animation of your hand is "Legacy". if you don't know how to make your animation Legacy just right click the inspector "Tab" of your animation clip and check the Legacy checkbox. make sure you switch back to normal after doing this so.
Third in the animation component, there is an Animations attribute. change the size to 1 and drag and drop the animation of your hand.
4th Copy and paste this Script and attached it to your model in the Hierarchy. Don't forget to drag and drop the slider into the slider variable.
using UnityEngine;using UnityEngine.UI;using System.Collections;public class AnimControl : MonoBehaviour {Animation anim;//Drag and drop your Slider into this variable.public Slider slider;// Use this for initializationvoid Start () {anim = GetComponent<Animation> ();//Make sure you have attached your animation in the Animations attributeanim.Play ("myAnimation");anim ["myAnimation"].speed = 0;}// Attached this on Slider's On Value Changepublic void AnimateOnSliderValue () {anim["myAnimation"].normalizedTime = slider.value;}}
Hope this works.
Something isn't working but it looks like it almost is.
I bring my 'handAnim' fbx into the scene. The part where you say to right click for Legacy ( I think we are using different Unity versions) but I changed the Animation type to Legacy and did 'Apply', you say put back to normal but I dont see a normal option'. see screen shot below on 'answer' ( I couldnt add on reply)
Confirmed Im using Animation with size 1, used your script and where it says 'myAnimation' replaced with with 'handAnimation', and dropped it on my handAnim component hierarchy, and after bringing my slider into the scene, and also dragged and dropped the slider into the Slider variable
// Attached this on Slider's On Value Change public void AnimateOnSliderValue () { anim["myAnimation"].normalizedTime = slider.value; --For this part, On Value Change under Runtime, I connected the 'handSlider (slider) and selected 'value' (is that right?)
I hit play, notice there are no errors in my console but the slider isn't affecting the animation. Now I do realize my animation starts and ends (23.0-49.0) Will this affect the slider when the slider triggers the animation and do I need to indicate that its starts at frame 23? If so, how?
Thanks A TON!!!
个解答,截止Rodlaiz · 2017年02月22日 14:56
The solution provided by Vfxjex doesn't work for me because the Animation component has to be marked as Legacy. I try this solution using Animator instead of Animation and it works for me:
using UnityEngine;using UnityEngine.UI;public class ControlAnimation : MonoBehaviour{private Animator anim;public Slider slider; //Assign the UI slider of your scene in this slot// Use this for initializationvoid Start(){anim = GetComponent<Animator>();anim.speed = 0;}// Update is called once per framevoid Update(){anim.Play("TEST_DELETE", -1, slider.normalizedValue);}}
 ashishsfb · 2017年05月10日 11:13 0
ashishsfb · 2017年05月10日 11:13 0
I am trying to control my animation via scroll wheel, and this method works fine. Thanks for posting. :)
个解答,截止mbrako · 2016年08月10日 19:27
I got it working! Thanks @vfxjex
For anybody thats looking for how I got it to work, I put a step-by-step tutorial (Im still a noob to Unity so my explanation is very basic!!)
Lets use a simple example to demonstrate how to use a slider to control a simple animated object that has been exported (fbx)
Im using a model of fingers pinching a skin anatomical figure that I built and animated called 'handAnimationsv002'. I’ve exported the model, joints and blend shape (animated from frame 0-24). I will refer to the names I used in the project, but substitute whatever you may have. Use these images to reference the figures
 Import your fbx into your Unity project (Im using the 2D option)
Import your fbx into your Unity project (Im using the 2D option)
Figure 1. Select your model. Go into the ‘Rig’ tab. Change Animation type to Legacy and hit Apply.
Figure 2 Create your Canvas (this will add an EventSystem to your project). Drag your fbx over the canvas to create a child of Canvas.
I adjusted the scale and rotation for this just because my export came out too small. Ive also put in a directional light (default) to light this model.
Expand the fbx icon in your project folder to reveal all the parts of the model.
Ive changed name of the icon with the play button to ‘animateHand’ for the script later.
Drag the ‘animateHand’ icon into the value of Animation and make sure your size is set to 1.
Hit Play. You may not see anything. In this case. Ive adjusted both my canvas and main camera settings. I also switched over to 3D view temporarily to see how things are aligned.
Figure 3 Take note of your Pos X and Pos Y to use on your Main Camera Settings. Change the render mode to ‘World Space’ .
Figure 4 Select the Main Camera and Plug in the X and Y position to match the canvas.
Using your 3D scene, move the camera in Z-Axis to get your models in view.
Adjust the Size and Clipping Planes accordingly.
Hit Play now and the scene should be in place. If you notice the object animates, turn off ‘Play Automatically’ on ‘handAnimationsv002’ setting
Figure 5 Create the script ‘AnimControl’ and copy paste this script (courtesy of @vfxjex )
using UnityEngine; using UnityEngine.UI; using System.Collections;
public class AnimControl : MonoBehaviour { Animation anim;
//Drag and drop your Slider into this variable.public Slider slider;// Use this for initializationvoid Start () {anim = GetComponent<Animation> ();//Make sure you have attached your animation in the Animations attributeanim.Play ("animateHand");anim ["animateHand"].speed = 0;}void Update (){anim ["animateHand"].normalizedTime = slider.value;
}
}
Select ‘handAnimationsv002’ in the hierarchy and drag the AnimControl script into the components area Then drag ‘Slider’ into the ‘slider value’
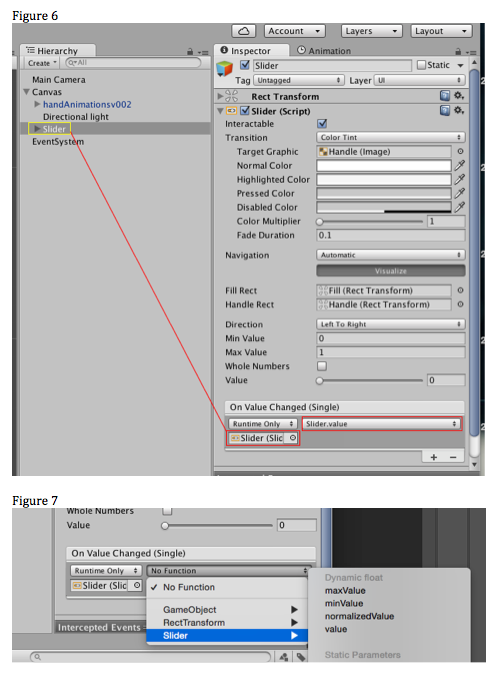
Figure 6 Select Slider in the hierarchy and drag Slider to the On Value Changed (Single) value
Figure 7 Select value for the Function
Press Play and try it!!

















