dhtmlxSuite是一个用JavaScript建立的富客户端开发框架。它是一个JavaScript UI库,用于建立一个完整的具有Ajax能力的前台组件。用户可以使用它建立一个企业级的跨浏览器Web应用和移动应用程序,它能提供优秀的性能和更丰富的用户体验。
DHTMLX Suite v7.1的发布将使我们为2021年揭开序幕。该更新将在DHTMLX Grid和TreeGrid中推出所需功能:格式化列中的数字值以及在单元格中显示和编辑多行文本。此外,我们还介绍了工具提示的模板和一系列其他新颖性。
数字格式
该版本的主题演讲是能够以所需的数字格式在DHTMLX Grid和TreeGrid列的单元格中指定和显示值。从现在开始,您可以定义在小数点后显示多少位数,以及如何设置千位和十进制分隔符。您可以将值设置为百分比,并轻松地将必要的数字格式与货币和任何其他符号组合在一起。
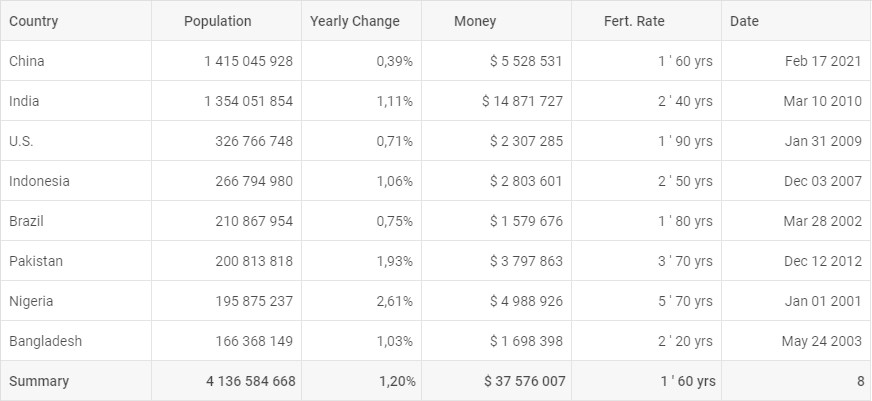
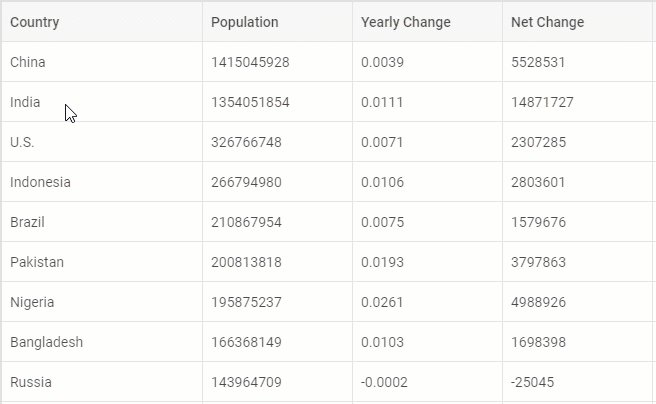
下面的示例演示了具有不同格式设置的六个Grid列的配置:
- 第二列中具有数千个分隔符的人口数
- 百分比值在第三栏中四舍五入到小数点后两位
- 第四栏中带有千位分隔符的美元数量
- 以撇号作为小数点分隔符的生育率在第五栏中四舍五入到小数点后两位
- 日期根据第六列中的美国日期格式

要像上面的示例一样应用所需的数字格式,我们已经指定了每一列的格式配置选项。百分比值是通过以下类型设置的:“百分比”配置选项。借助于简单的模板,分别在第四和第五列中指定值后跟美元符号和yrs缩写:
columns: [ { width: 150, id: "country", header: [{ text: "Country" }], footer: [{ text: "Summary" }] }, { width: 150, id: "population", header: [{ text: "Population" }], footer: [{ content: "sum" }], type: "number", format: "# #" }, { width: 120, id: "yearlyChange", header: [{ text: "Yearly Change" }], footer: [{ content: "avg" }], type: "percent", format: "#,00" }, { width: 150, id: "netChange", header: [{ text: "Money" }], footer: [{ content: "sum" }], type: "number", format: "# #", template: i => `$ ${i}` }, { width: 150, id: "fert", header: [{ text: "Fert. Rate" }], footer: [{ content: "min" }], type: "number", format: "# ' 00", template: i => `${i} yrs` }, { width: 150, id: "date", header: [{ text: "Date" }], footer: [{ content: "count" }], type: "date", format: "%M %d %Y" } ],
相同的配置选项可在DHTMLX TreeGrid中启用数字格式设置,如您在此代码片段中所见。您可以在文档中了解有关在Grid和TreeGrid中指定格式的更多信息。
列中的多行文字

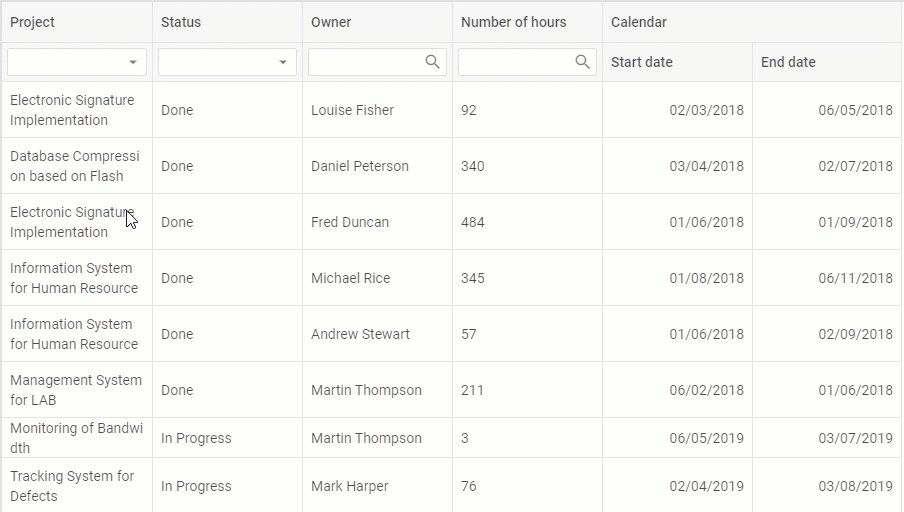
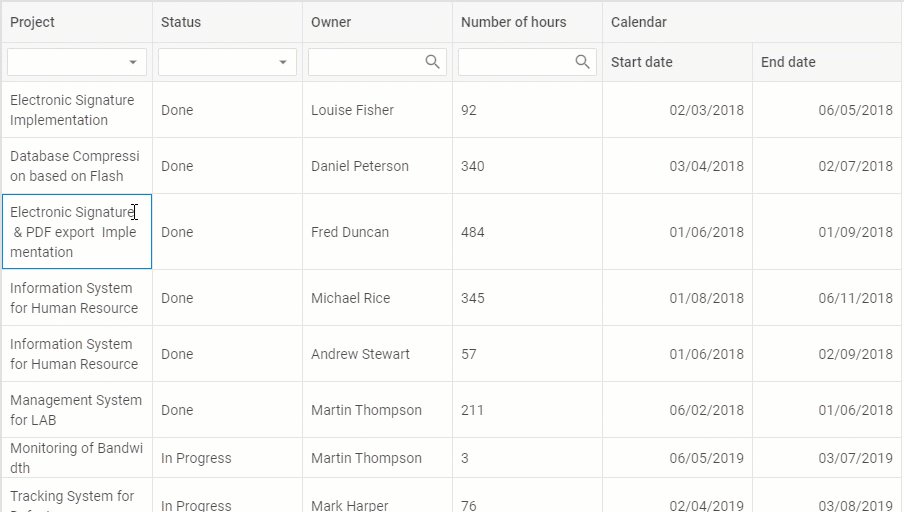
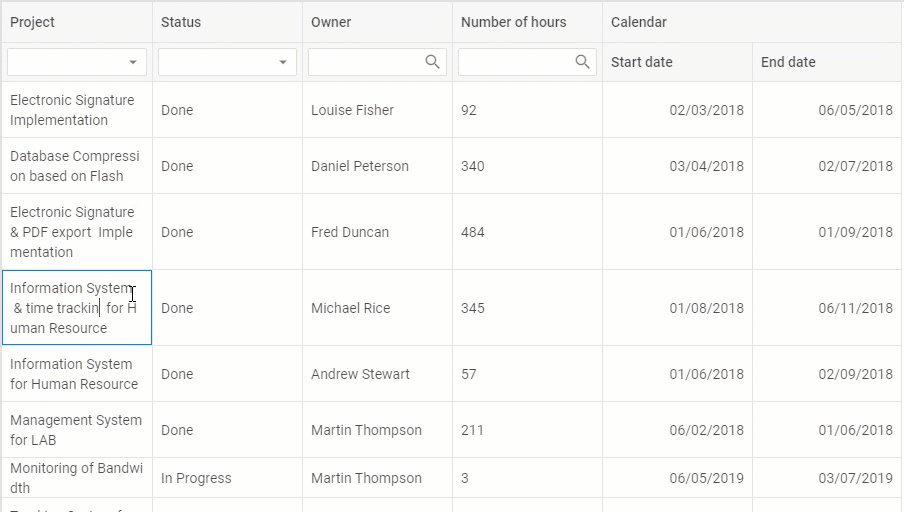
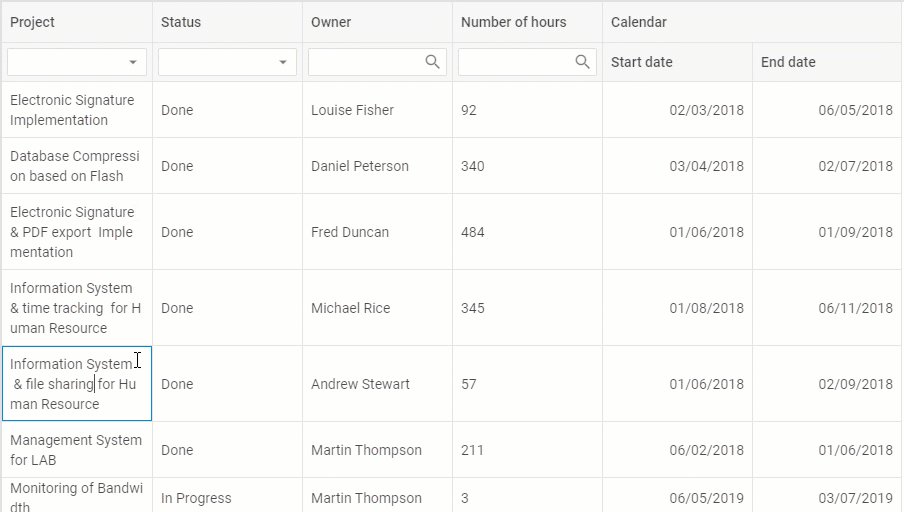
v7.1中便利用户体验的另一个贡献是能够在Grid和TreeGrid列的单元格中显示多行可编辑文本。它是通过Grid和TreeGrid的autoHeight:true配置选项实现的。它将单元格内容分为多行,使其适合列的宽度并自动调整列的高度。
为了使多行内容可编辑,您只需要在列的配置中指定编辑器的textarea类型,并在Grid或TreeGrid的配置中结合autoHeight:true选项设置editable:true选项:
const grid = new dhx.Grid("grid", { columns: [ { // column’s config editorType: “textarea” } // more columns ], data: dataset, autoHeight: true, editable: true, });
您可以在此代码段中查看DHTMLX TreeGrid中的多行内容示例。
请注意,仅在DHTMLX小部件的PRO版本中,才可以编辑列中的多行文本。
工具提示模板
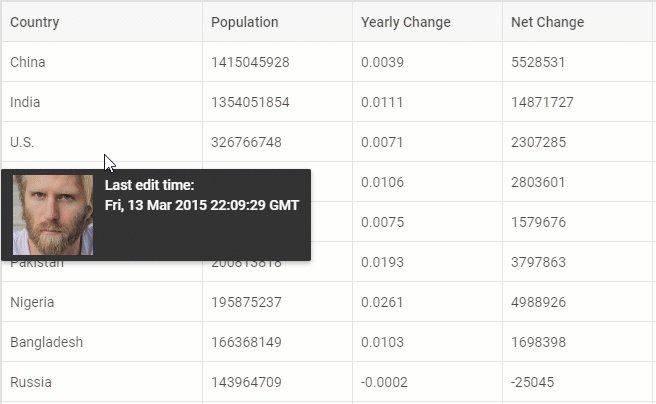
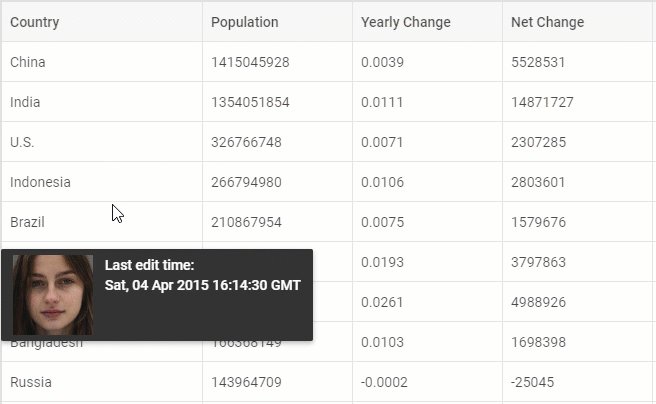
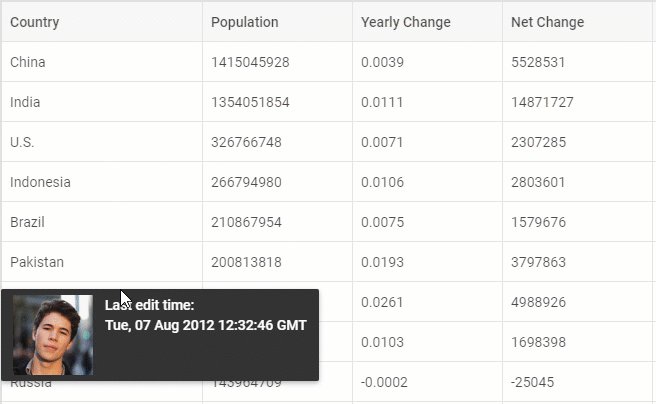
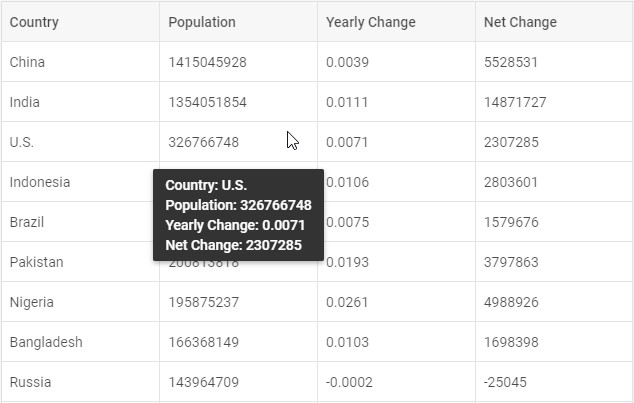
V7.1扩展了DHTMLX小部件的自定义机会。从现在开始,您可以为Grid和TreeGrid单元创建自定义工具提示,其中包含任何类型的HTML内容。例如,工具提示可以显示几行内容,以提供有关表中数据的附加信息,包括图像:

如果数据表中有很多行和列,则可以在工具提示中包括该行所有单元格的值:

通过DHTMLX Grid和TreeGrid中的tooltipTemplate函数可以创建自定义工具提示。
其他更新
分行高度

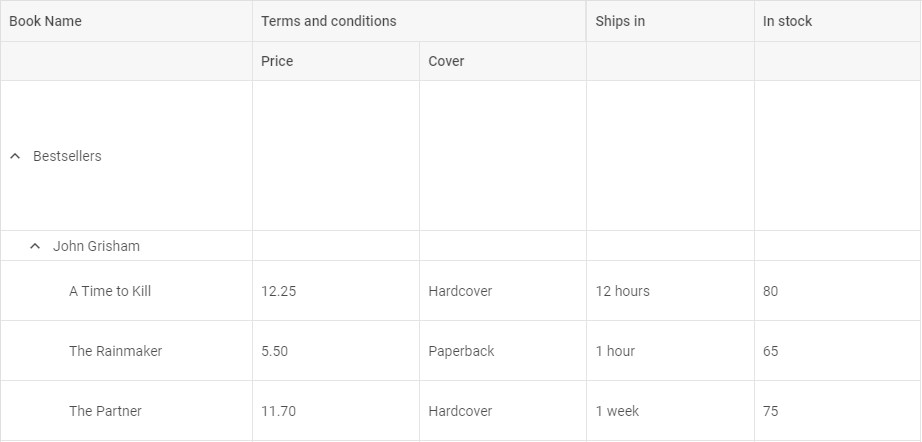
虽然您可以在DHTMLX Grid或TreeGrid的配置中一行代码中一次定义所有行的高度,但是您可能需要为一行或几行指定不同的高度值。V7.1引入了新的height属性,您可以为数据集中的特定行设置该属性,如下例所示:
const dataset = [ { "name": "Bestsellers", "id": "b.1", height: 150, }, ... { "name": "A Time to Kill", "price": "12.25", "cover": "Hardcover", "ships": "12 hours", "inStock": "80", "parent": "c.1", height: 60, }, ... ];
新的height属性优先于autoHeight:true配置选项。在DHTMLX Grid和TreeGrid文档中了解更多信息。
Date() Object Support
从现在开始,在DHTMLX Grid和TreeGrid中使用日期配置列更加容易,因为它们支持Date()对象:
const dataset = [ { "country": "China", "date": new Date() }, { "country": "India", "date": new Date(2010, 02, 10) }, ];
管理DHTMLX窗口的全屏模式
我们在DHTMLX Window的API中添加了两种新方法来控制全屏模式。所述isFullScreen()方法检查窗口是全屏与否。所述unsetFullScreen()方法退出全屏。
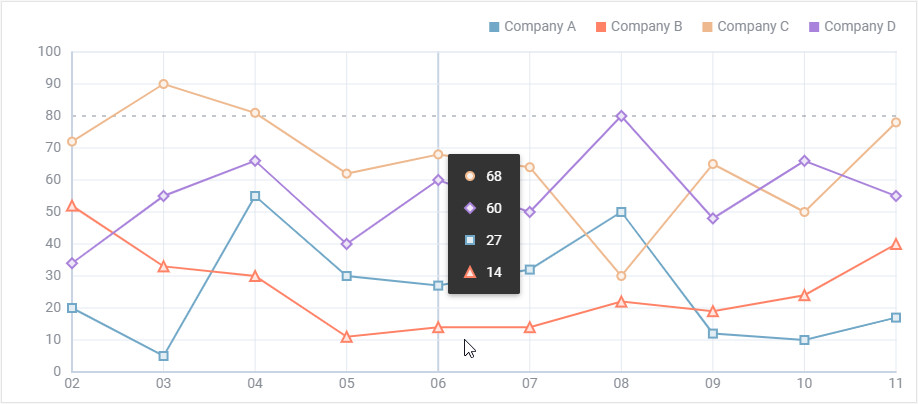
多个系列的图表工具提示
V7.1对DHTMLX图表中的工具提示进行了改进。现在,用户可以在x轴上看到与某个点相关的所有序列,从而更快地处理数据。

DHTMLX Grid,Tree和TreeGrid中的新事件
为了确保交互性,我们向DHTMLX Grid,Tree和TreeGrid添加了更多事件。该beforeRowResize和afterRowResize帮助听行高度的变化(在仅专业版)。用户对列中的数据进行排序时,将触发beforeSort和afterSort。在DHTMLX树中,新的beforeCheck和afterCheck事件允许窗口小部件对复选框项目的状态变化做出反应。
DHTMLX TreeGrid中的根父级
新的rootParent配置选项允许定义TreeGrid根父级的ID。
除了上述新功能和更新之外,v7.1还提供了一系列修复程序。您可以在我们文档的“新功能”部分中了解整个列表。
享受新引入的7.1版本–下载DHTMLX Suite的30天免费评估版。
我们期待您的反馈。如果有任何问题,我们的技术支持团队将随时乐意为您提供帮助。
我们邀请当前的客户在其客户区域中获取新版本。
敬请关注!














