接SpringBoot 快速入门(Eclipse);
步骤一:视图支持
Springboot的默认视图支持是Thymeleaf,但是Thymeleaf我们不熟悉,我们熟悉的还是jsp。 所以下面是讲解如何让Springboot支持 jsp。
Thymeleaf 是一种Java XML/XHTML/HTML 5 的网站模版系统。(后面文章会介绍)
步骤二:基于前面的springBoot入门小demo
该知识点在《SpringBoot快速入门(Eclipse)》的基础上进行修改的 。
步骤三:修改pom.xml文件,添加对jsp支持
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.xdf</groupId>
<artifactId>springbootTest</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot </name>
<description>springboot </description>
<packaging>war</packaging>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<!-- 部署tomcat,排除冲突-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<!-- servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- tomcat的支持-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
<properties>
<java.version>1.8</java.version>
</properties>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!-- 打jar需要的插件-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
即下面这部分(jsp本身就是一个servlet,运行于服务器端,所以添加以下这两部分依赖和支持):
<!-- servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- tomcat的支持-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
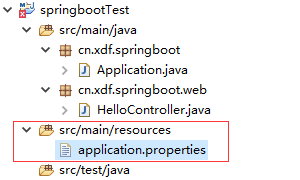
步骤四:添加application.properties配置文件

在src目录下增加application.properties文件,用于视图重定向jsp文件的位置。
注意:jsp后面的“/”别忘了 !
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
步骤五:修改HelloController类
修改HelloController,把本来的@RestController 改为@Controller。
这时返回"hello"就不再是字符串,而是根据application.properties 中的视图重定向,到/WEB-INF/jsp目录下去寻找hello.jsp文件
package cn.xdf.springboot.web;
import java.text.DateFormat;
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(Model m){
m.addAttribute("now",DateFormat.getDateTimeInstance().format(new Date()));
return "hello"; //视图重定向hello.jsp
}
}
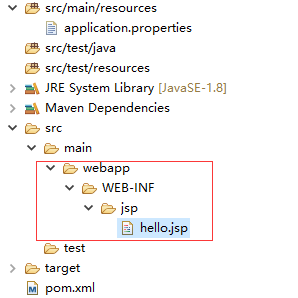
步骤六:创建hello.jsp文件
在main目录下,新建--> webapp/WEB-INF/jsp 目录。
随后新建hello.jsp 文件,在其中使用EL 表达式显示放在HelloController的model中的当前时间。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
Hi JSP. 现在时间是 ${now}
<hr>
<!--测试发现更改jsp文件,也需要重启启动类(清缓存也不行!) -->
</body>
</html>
步骤七:启动测试
测试地址是:http://127.0.0.1:8080/hello